前面有过一篇文章是介绍修改diy.php文件的方式来获取ip和时间的文章,下面是介绍一下如何用js获取ip和时间用来提交表单。
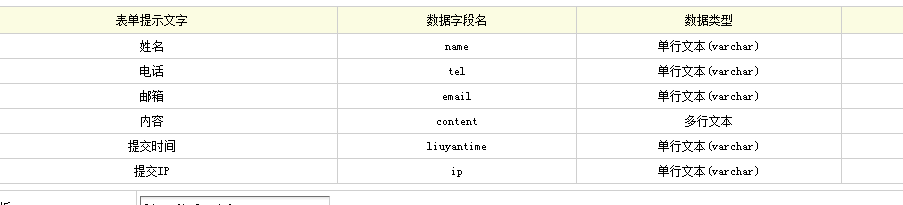
首先在自定义表单创建ip和liuyantime两个字段,用文本类型就行。

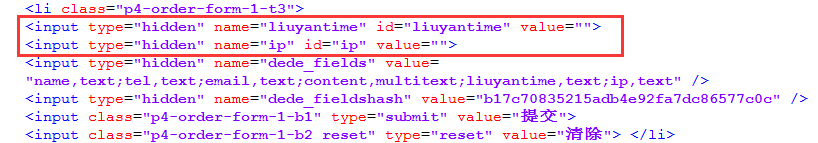
接下来去表单模板页面,将表单数据填写好,

再在下方添加js
<script type="text/javascript">
window.onload = function(){
var nowDate = new Date();
var str = nowDate.getFullYear()+"-"+(nowDate.getMonth() + 1)+"-"+nowDate.getDate()+" "+nowDate.getHours()+":"+nowDate.getMinutes()+":"+nowDate.getSeconds();
document.getElementById("liuyantime").value=str;
}
</script>
<script type="text/javascript" src="http://pv.sohu.com/cityjson/getip.aspx" charset="utf-8"></script>
<script type="text/javascript">
var ip=returnCitySN.cip+"-"+returnCitySN.cname;
document.getElementById("ip").value=ip;
</script>
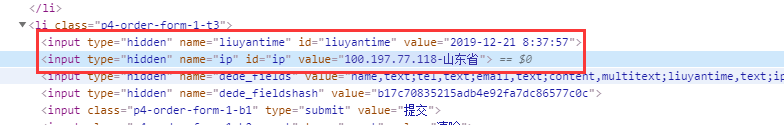
效果如下图
再在下方添加js
<script type="text/javascript">
window.onload = function(){
var nowDate = new Date();
var str = nowDate.getFullYear()+"-"+(nowDate.getMonth() + 1)+"-"+nowDate.getDate()+" "+nowDate.getHours()+":"+nowDate.getMinutes()+":"+nowDate.getSeconds();
document.getElementById("liuyantime").value=str;
}
</script>
<script type="text/javascript" src="http://pv.sohu.com/cityjson/getip.aspx" charset="utf-8"></script>
<script type="text/javascript">
var ip=returnCitySN.cip+"-"+returnCitySN.cname;
document.getElementById("ip").value=ip;
</script>
效果如下图