
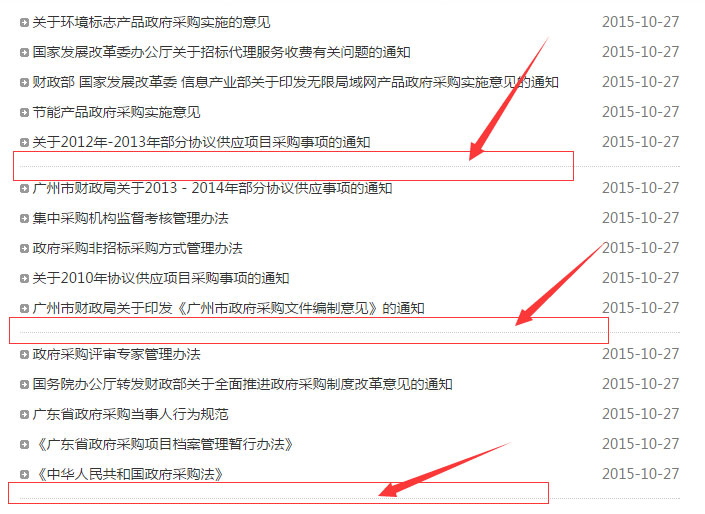
经常在做织梦模版中发下有些模版的文章列表页是这样的格式,每隔五行就加了一条横线,下面AB模版网就详细说一下如何实现:
我们先还是正常的调用列表页文章,具体如下:
{dede:list pagesize='20'}
<li><span class="right">[field:pubdate function='strftime("%Y-%m-%d",@me)'/] </span><a href="[field:arcurl/]">[field:title/]</a></li>
{/dede:list}
然后我们在结尾{/dede:list}前面加上我们的横向:[field:global name=autoindex runphp="yes"](@me % 5 == 0)?@me="<li class="curr"></li>":@me="";[/field:global]
加上后如下:
{dede:list pagesize='20'}
<li><span class="right">[field:pubdate function='strftime("%Y-%m-%d",@me)'/] </span><a href="[field:arcurl/]">[field:title/]</a></li>
[field:global name=autoindex runphp="yes"](@me % 5 == 0)?@me="<li class="curr"></li>":@me="";[/field:global]
{/dede:list}
最终的代码是这样的
<li><a href="">部分协议供应项通知</a></li>
<li><a href="">部分协议供应项通知</a></li>
<li><a href="">部分协议供应项通知</a></li>
<li><a href="">部分协议供应项通知</a></li>
<li><a href="">部分协议供应项通知</a></li>
<li class='curr'><li>